Duration 5500
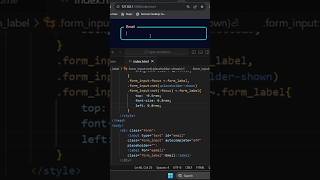
Input animation using html css
Published 26 Jul 2023
Welcome to our coding tutorial where we explore the world of web development and unveil the magic of input animations using HTML, CSS, and JavaScript. In this video, we'll guide you through the process of creating captivating and interactive input animations that elevate the user experience on your website. Join us as we delve into the art of web design and development. Whether you're a beginner or an experienced coder, this tutorial is designed to help you master the creation of sleek and dynamic input animations that will impress and engage your website visitors. Throughout the tutorial, we'll provide step-by-step instructions on structuring the HTML forms, styling the inputs with CSS, and implementing eye-catching animations with JavaScript. You'll learn how to design visually appealing input fields, customize their appearance to match your website's aesthetics, and add smooth transitions for a delightful user experience. Discover how to use JavaScript event listeners to trigger animations, providing instant feedback to users and enhancing the interactivity of your forms. We'll explore options for input validation and how to display animated error messages when necessary. #inputanimation #Programming #SoftwareDevelopment #WebDevelopment #CodingTutorials #ProgrammingLanguages #CodeSnippets #CodingTips #Debugging #Algorithm #DataStructures #FrontendDevelopment #BackendDevelopment #FullStackDevelopment #CodeReview #CodingChallenges #JavaScript #Python #HTML #CSS #Java #CPlusPlus #Ruby #PHP #MobileAppDevelopment #GameDevelopment #MachineLearning #ArtificialIntelligence #DataScience #WebDesign #CodeEditors #VersionControl #DebuggingTechniques #TestDrivenDevelopment #CodeOptimization #SoftwareEngineering #SoftwareArchitecture #CodeDocumentation #CodeReviewBestPractices #CodingCareer
Category
Show more
Comments - 0